작년에 피그마 디자인 시스템을 토큰화한 후 자바스크립트로 옮기는 방법을 포스팅했었다. 하지만 그동안 피그마도 많은 업데이트가 있었고 새로운 기능이 출시되며 포스팅했던 과정대로 되지 않을 것이다. 오늘은 그것을 대체할 수 있는 방법과 피그마의 local varialbles 기능으로 이것저것 테스트해 본 것을 글로 옮겨 적어 본다.
Local Variables
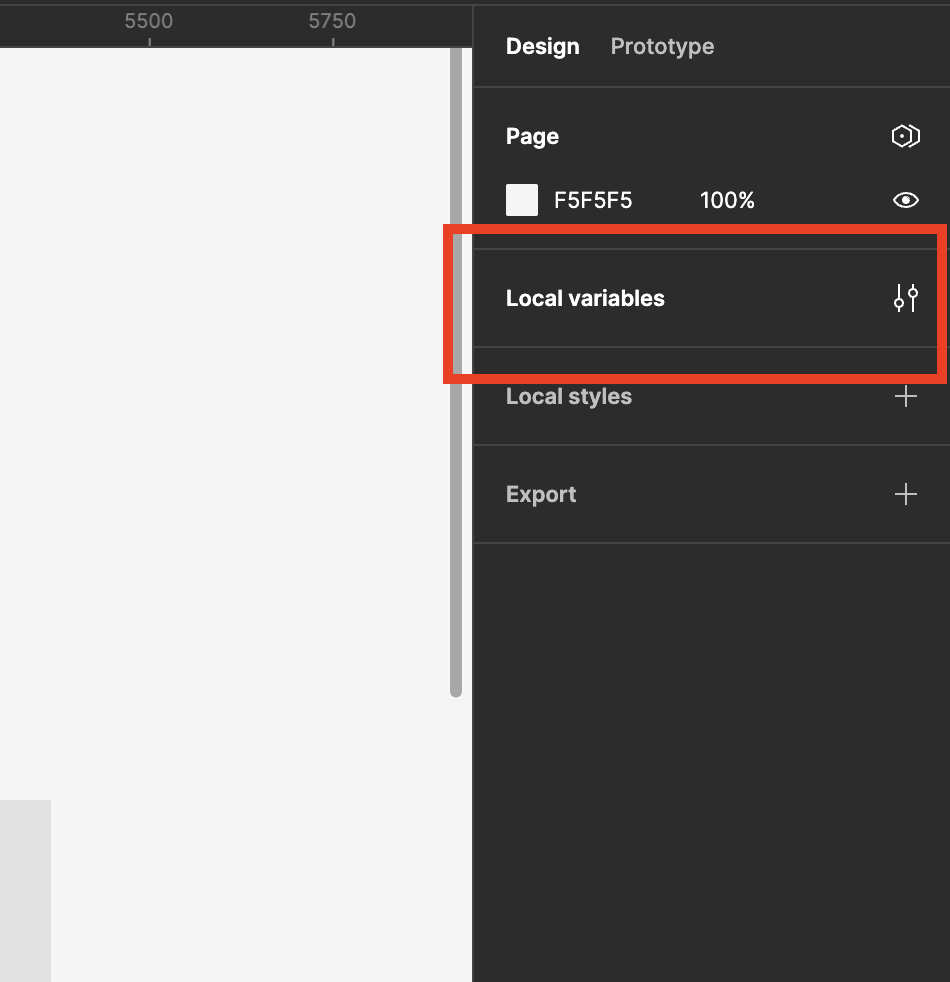
나온 지 꽤 된 기능이지만 제대로 활용을 못하고 있었는데, 살펴보니 거의 반 코딩이나 다름 없었다. (잘 활용하면 디자인 시스템을 코드로 옮기기 정말 편할 것 같은 느낌). 피그마에서 빈 board를 클릭하면 오른쪽 패널에서 Local variables를 확인할 수 있다.

변수(variable) 지정
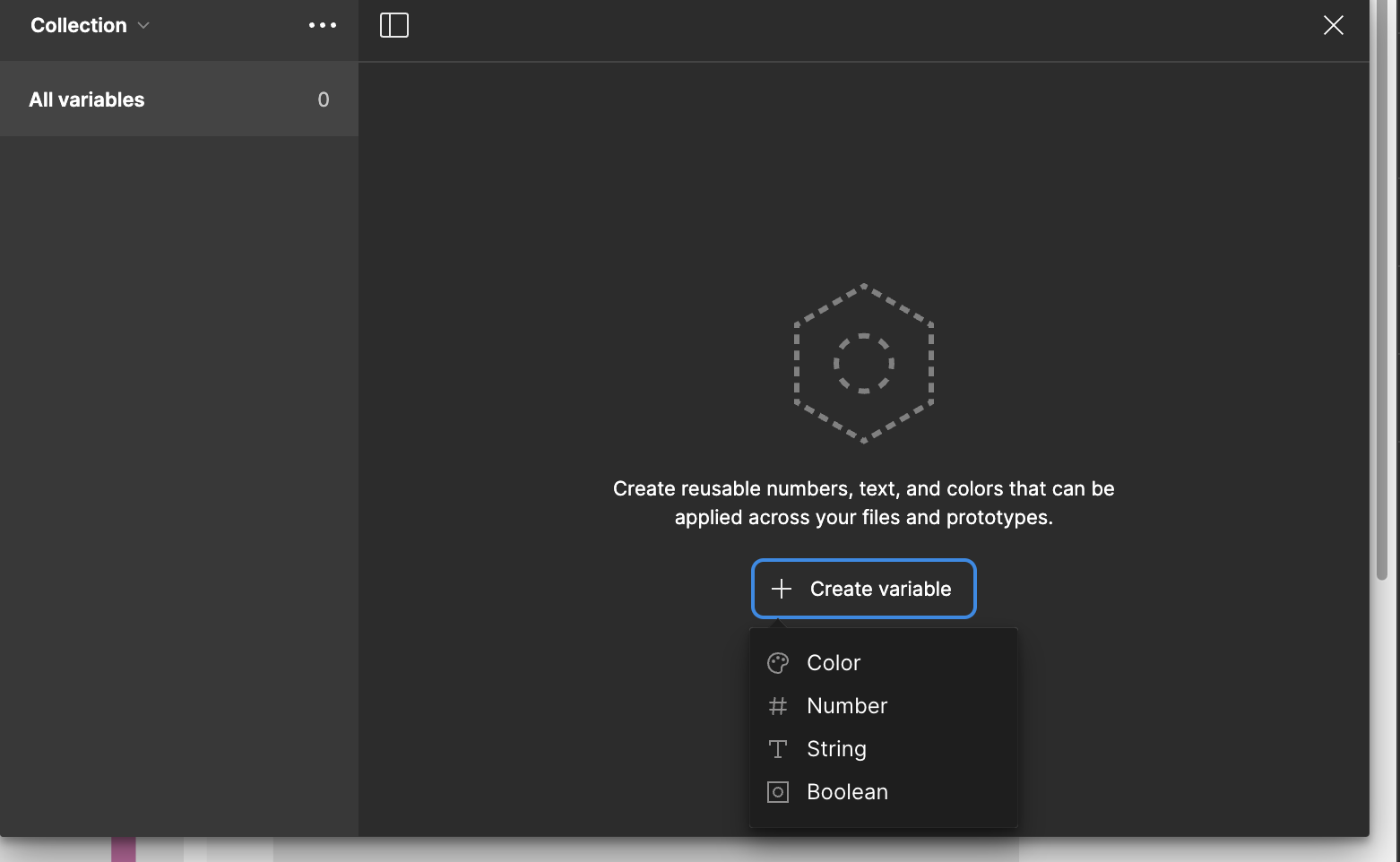
들어가보면 Create variable이 있고, 4가지 타입의 변수를 지정할 수 있다.

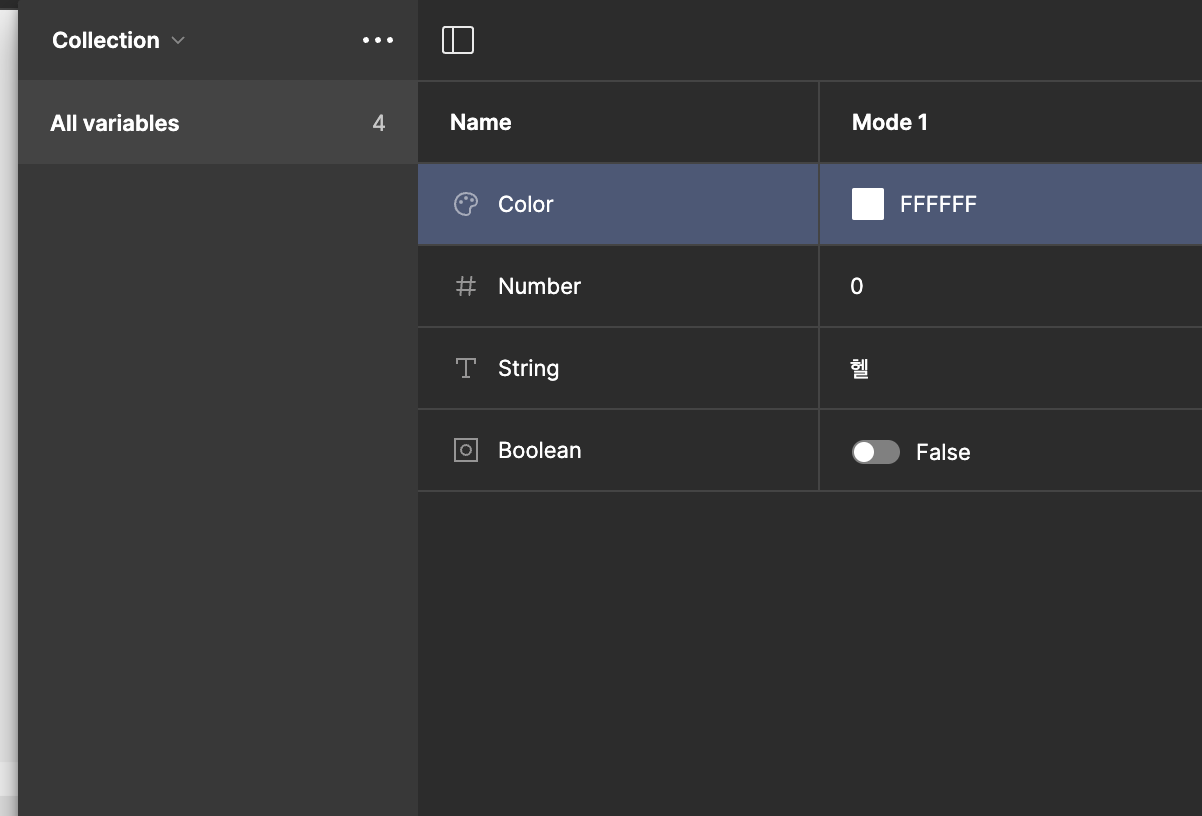
하나씩 차례로 클릭해 보니,
Color는 컬러 코드,
Number는 숫자,
String은 문자열,
Boolean은 정말 멋지게도 스위치로 true/false를 설정할 수 있다.

활용
변수를 지정할 수 있다면 과연 이걸 어떻게 얼마나 어디까지 활용할 수 있을까 하고 봤더니, 숫자가 들어갈 수 있는 부분, 예를 들어 font size, width, height 등 거의 대부분 이 변수를 사용할 수 있도록 만들어뒀다. 이런 경우 모든 페이지에 적용되는 공통 spacing, padding에 적용해두면 후에 규격이 바뀌었을 때 모든 공통 사이즈를 한 번에 바꿀 수 있으니 디자이너의 손이 많이 줄어들 것 같다. 아 그리고 특이한 부분은 Mode 기능
Mode?
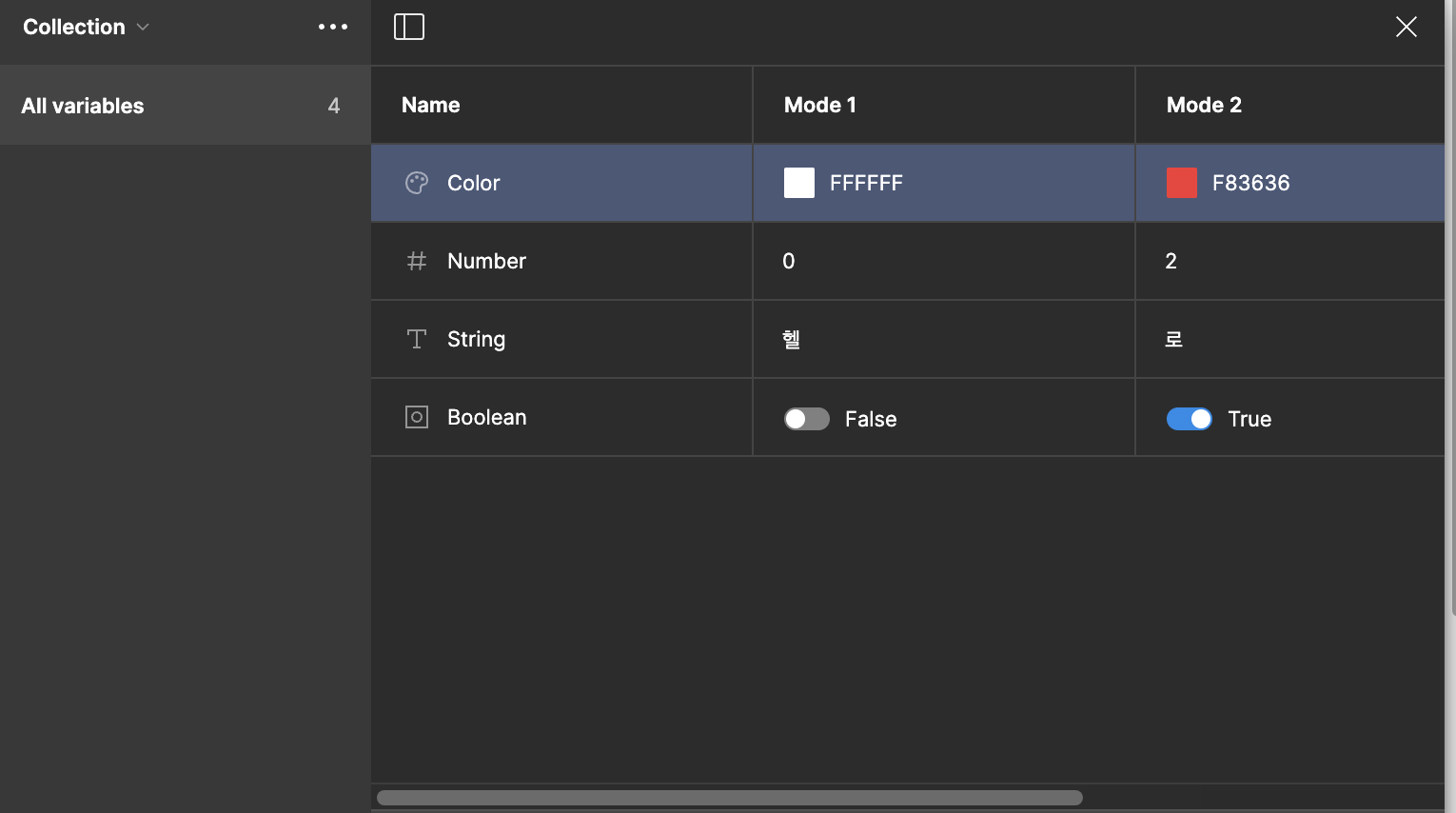
row(행)가 새로운 변수를 선언하는 영역이라면, colunm은 새로운 Mode를 추가할 수 있다.

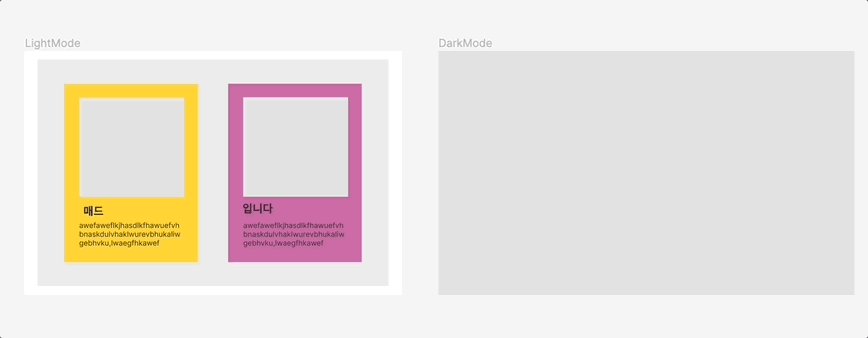
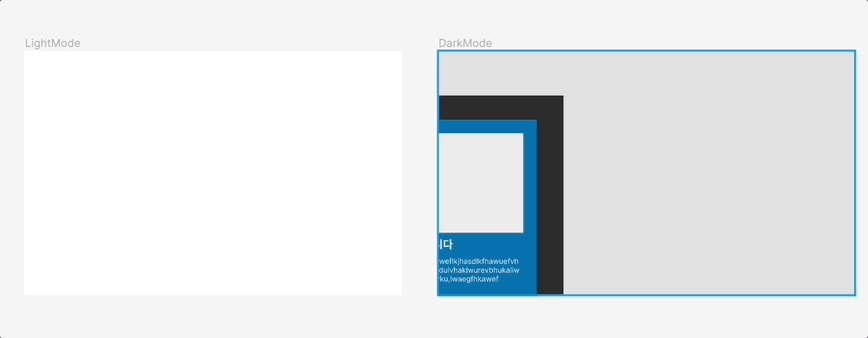
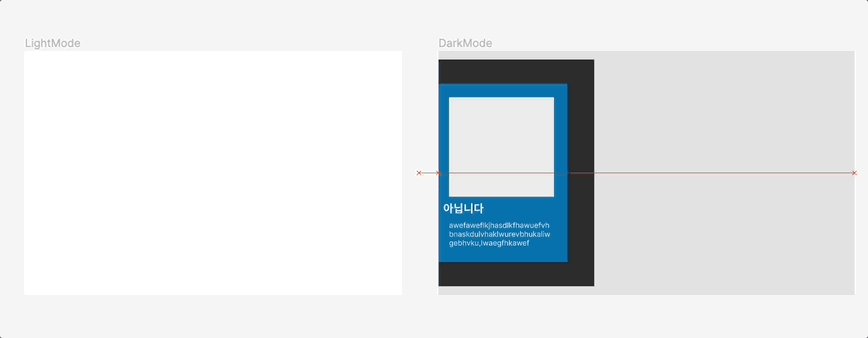
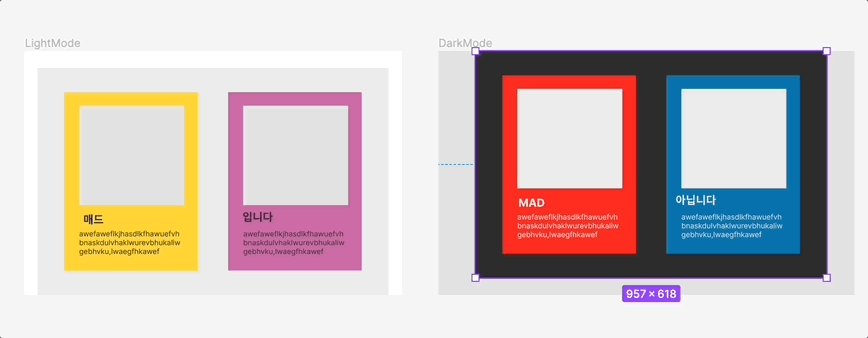
피그마에서는 이것을 Dark Mode, Light Mode로 나눠서 하는 방법을 알려주는데, 아래는 그것을 참고해서 만들어본 예시다.
프레임을 누르면 보이는 Layer 탭에 이 Mode를 선택할 수 있는 셀렉트 박스가 있고, variables에서 만든 Mode를 선택할 수 있다.
LightMode로 지정한 프레임에서는 LightMode의 변수가,
DarkMode로 지정한 프레임에서는 DarkMode의 변수가 적용된다.

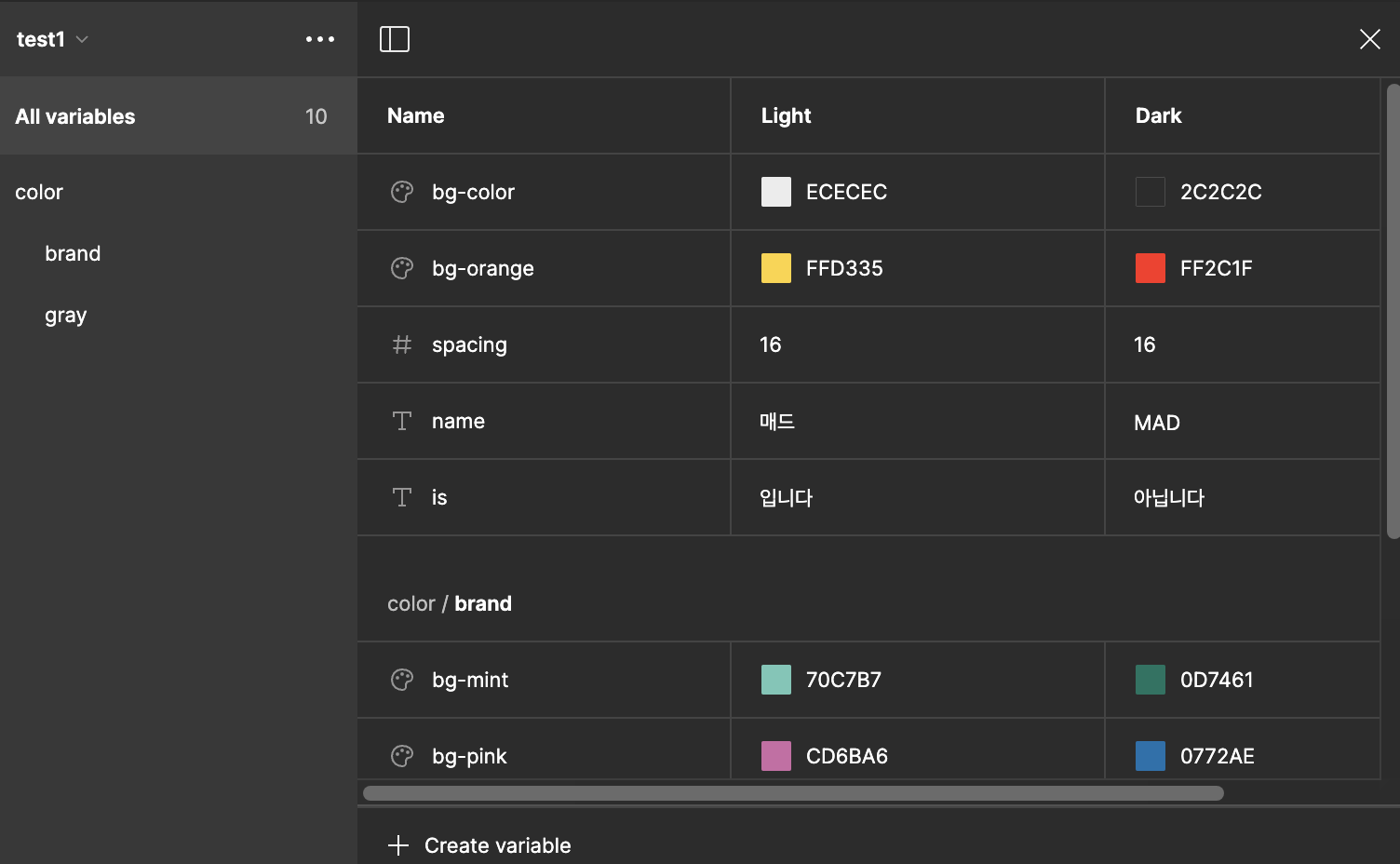
아래는 내가 설정한 변수들,

프로토타입에서 variables(변수) 활용
재밌는 건 이 variables를 프로토타입에서도 활용할 수 있다는 것. 프로토타입 모드에서는 click, hover, drag 이벤트를 설정할 수 있다. 이 이벤트에 상호작용으로 local variables의 값이나 상태를 바꿀 수 있었다.
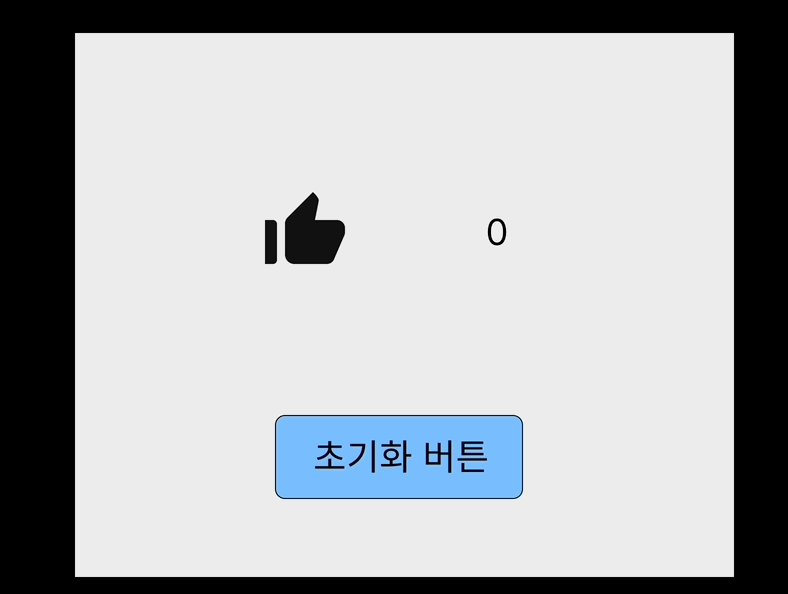
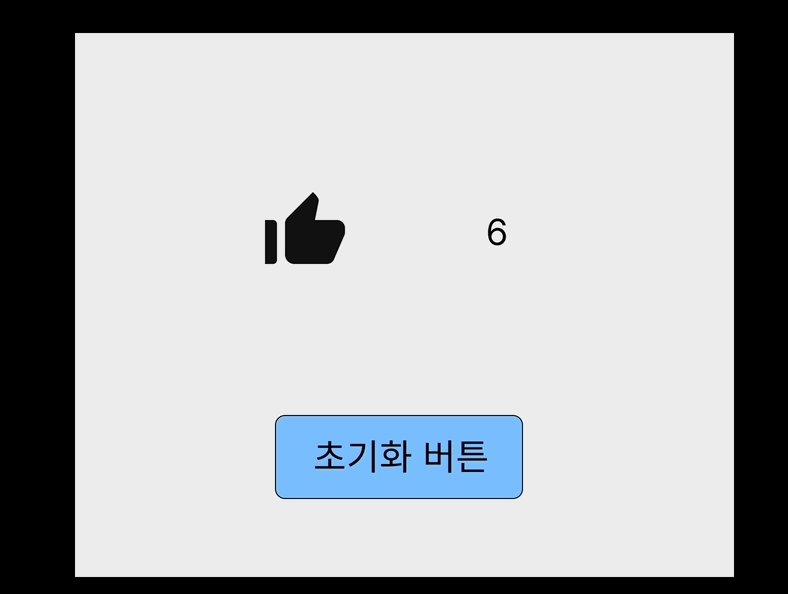
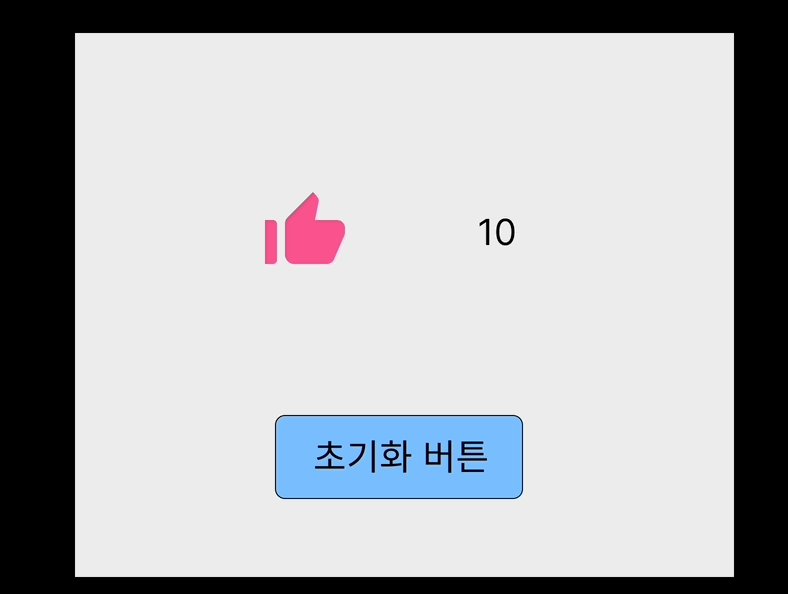
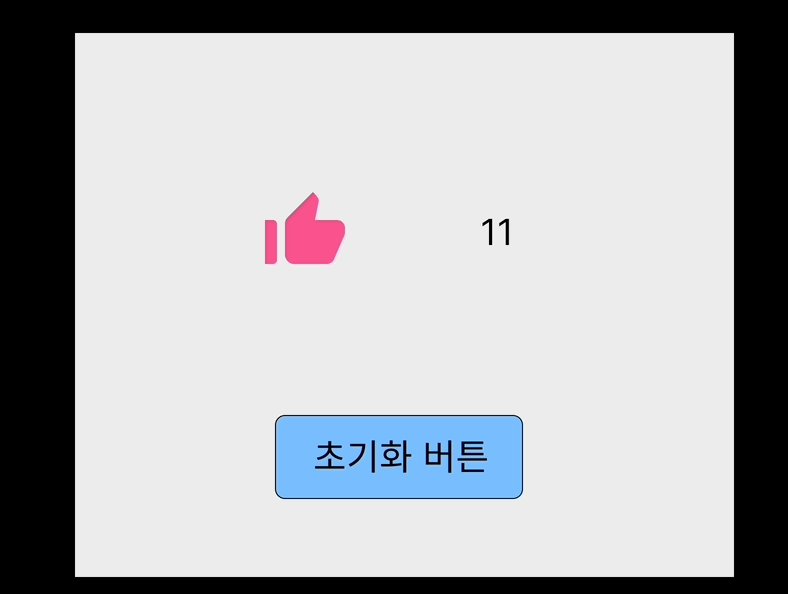
아래는 예시로 한번 만들어본 좋아요 버튼 기능. 더 신기한 건 이 프로토타입을 URL 형태로 export할 수 있었는데, 이 정도면 간단한 이벤트 페이지 정도는 구현할 수 있지 않을까 생각이 들었다. 물론 하나의 링크에 3명만 접속해도 페이지를 불러오는 속도가 굉장히 느렸지만..

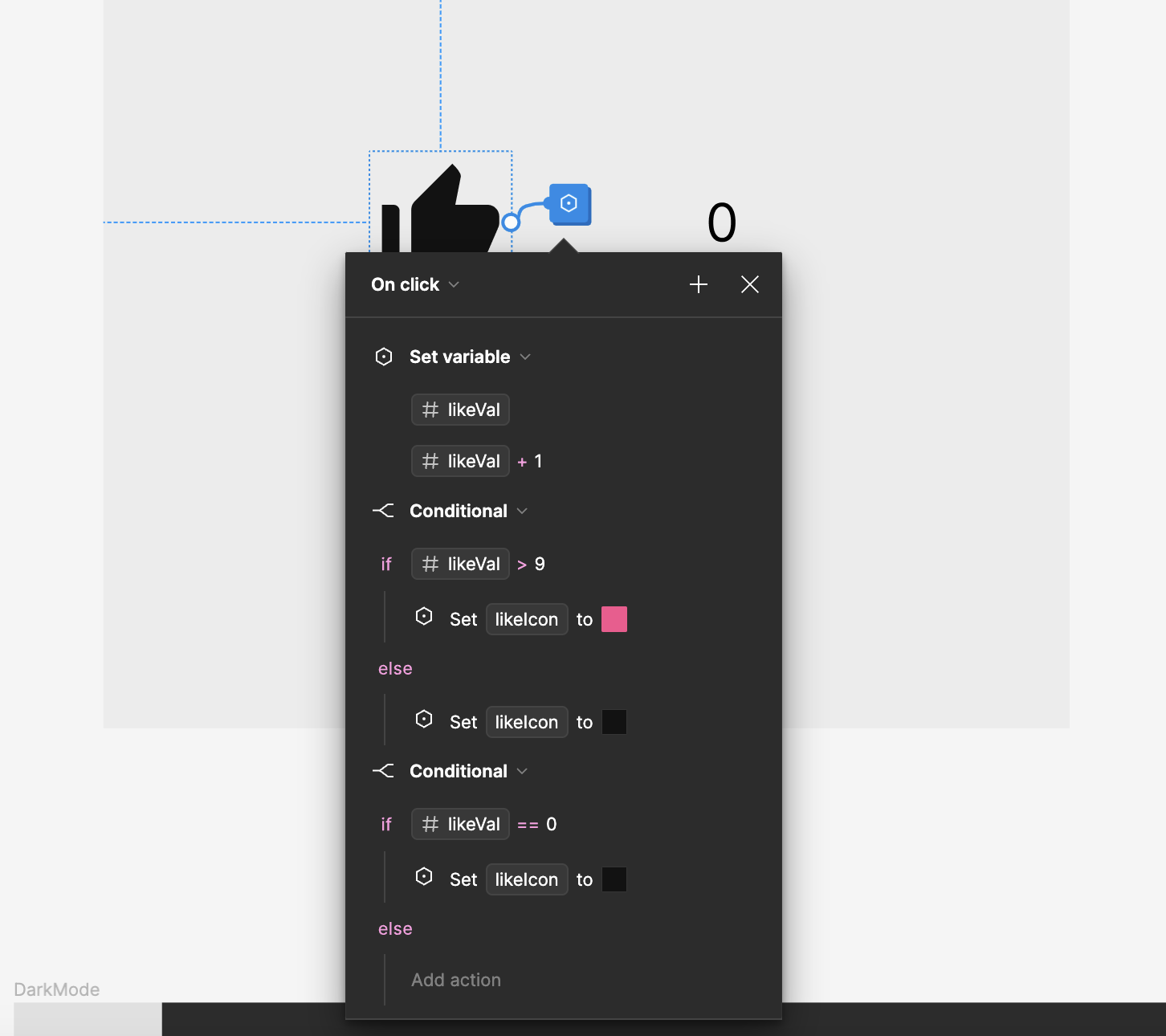
아래는 구현했던 좋아요 로직. 별 건 없다.
1. 따봉 아이콘을 클릭하면 지정했던 variables(변수)인 likeVal에 + 1.
2. likeVal이 9보다 커지면 따봉 아이콘 컬러를 핑크색으로 변경 아니면 검은색으로 변경.
3. likeVal이 0이되면 따봉 아이콘은 다시 검은색으로 변경.

variables 토큰화(json, css)
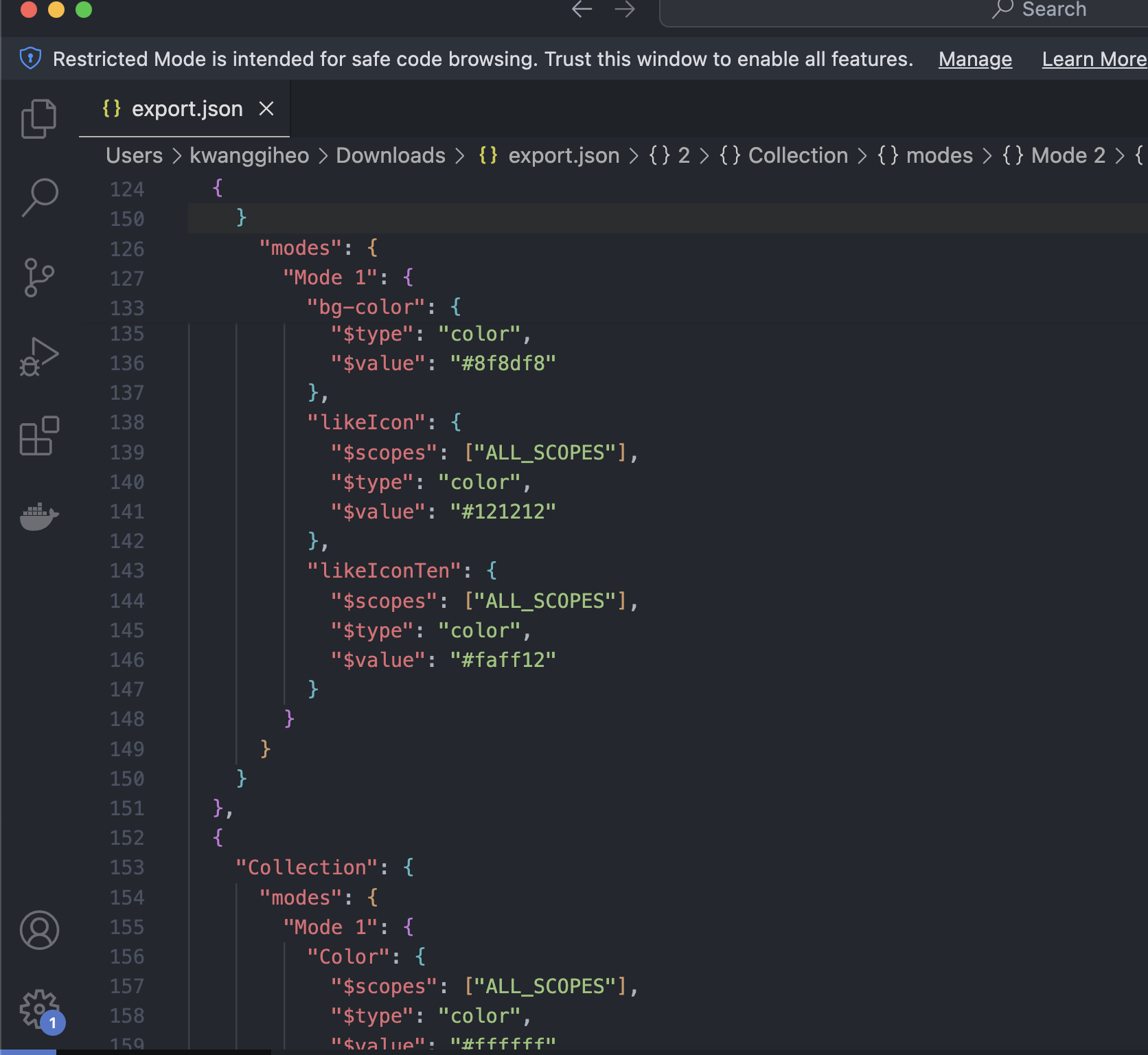
이 variables는 당연하게도 토큰화 되어 js나 css에서 사용할 수 있다. 그럼 이 토큰을 Json 파일로 export하는 방법을 알아보자.
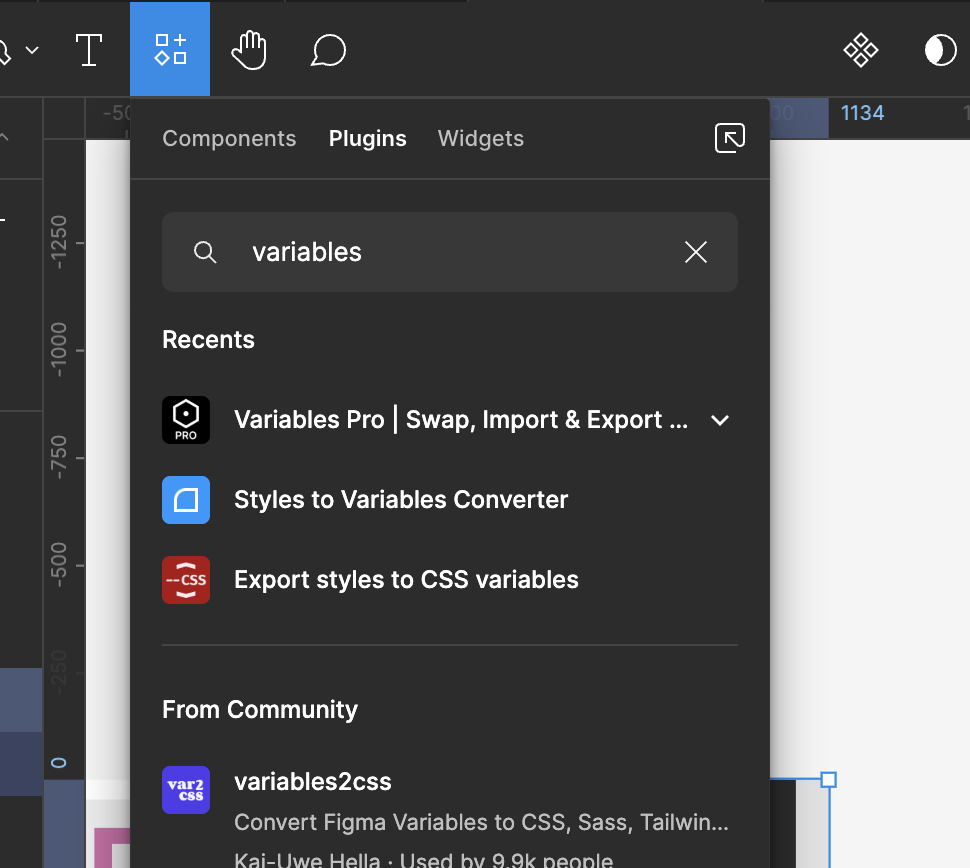
export 방법은 피그마 plugin에 검색에 "vriablse", "vriablse export", "vriablse css", "vriablse convert" 등의 키워드로 검색 후 가장 높은 다운로드 수의 플러그인을 다운로드 하는 것이 좋다. 몇개 사용해보니 varialbes Pro의 기능이 가장 간단하고 깔끔했다.

내가 설정한 variablse 목록이 나오고 체크 후 원하는 형태로 export하면 된다. 나의 경우 JSON 파일로 export 했는데, css 파일 export는 옵션이 없었다. 만약, css 변수가 필요하다면 다른 플러그인을 찾아봐야 한다.


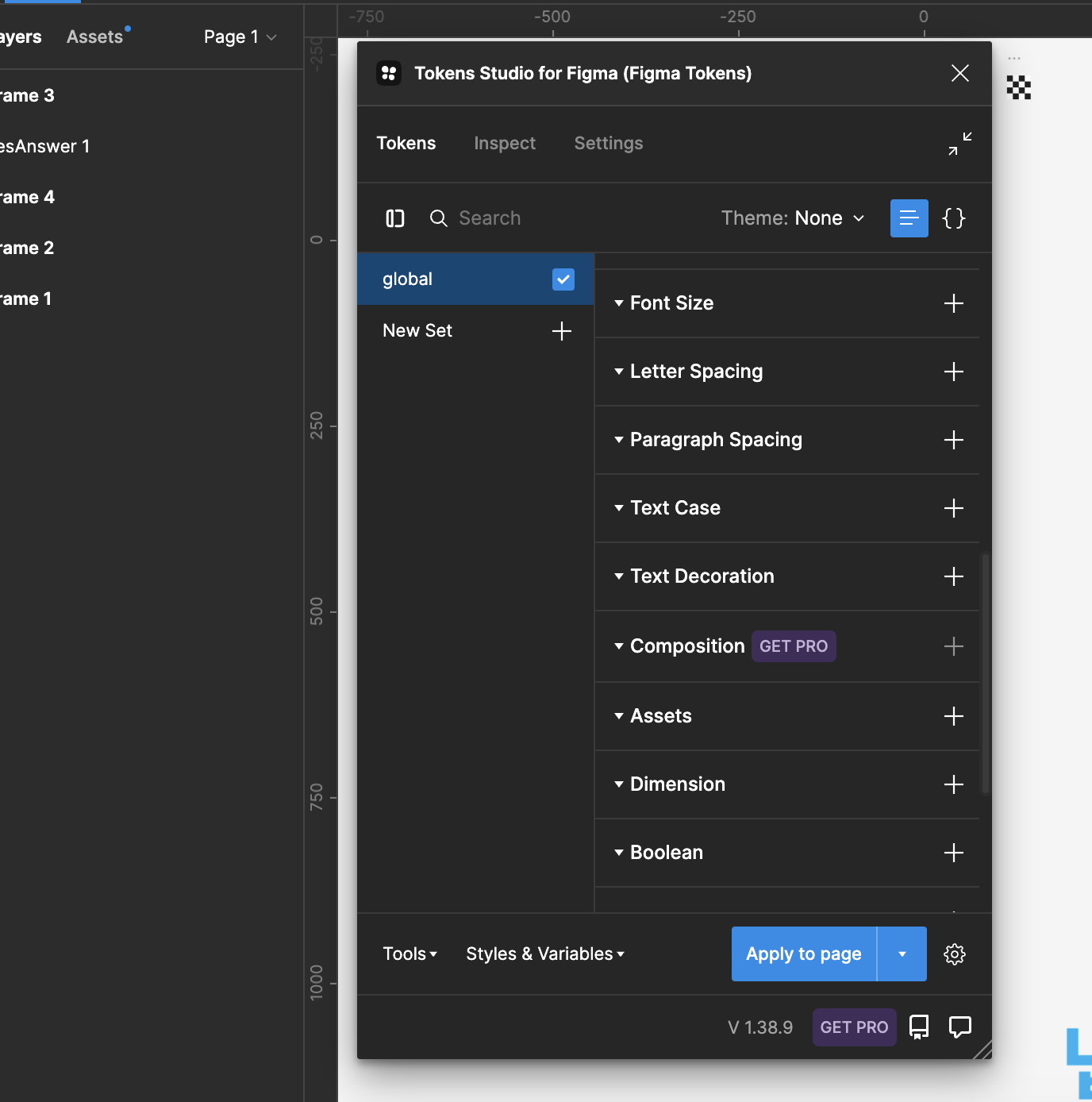
번외로 디자인 시스템 내보내기는 Figam Tokens를 추천!

디자이너는 아니지만 여전히 피그마나 컴포넌트 디자인에 대한 관심은 많다.
'프로그래밍⚡️ > 기타 등등' 카테고리의 다른 글
| 콘웨이의 인생 게임은 어떤 소리를 만들어낼까? (1) | 2024.06.16 |
|---|---|
| npm 라이브러리 등록하기, 오픈소스에 기여해 봤습니다 (2) | 2024.05.25 |
| 오픈소스는 과연 혁명일까? 오픈소스의 역사와 평가 (0) | 2023.04.26 |
| 효율적인 업무 분배를 위한 Jira 태스크 관리 (1) | 2023.03.22 |
| 이제 디자이너는 피그마에서 push하고, 개발자는 pull 하면 됩니다. Figma 디자인 시스템 React 컴포넌트 변환 자동화 시키기 (3) | 2023.03.12 |