자바스크립트 언어 공부는 했지만 정작 웹사이트 하나 못 만들어봤습니다.
그래서 드림코딩의 반응형 상단바 제작 강의부터 보며 하나씩 따라했습니다.
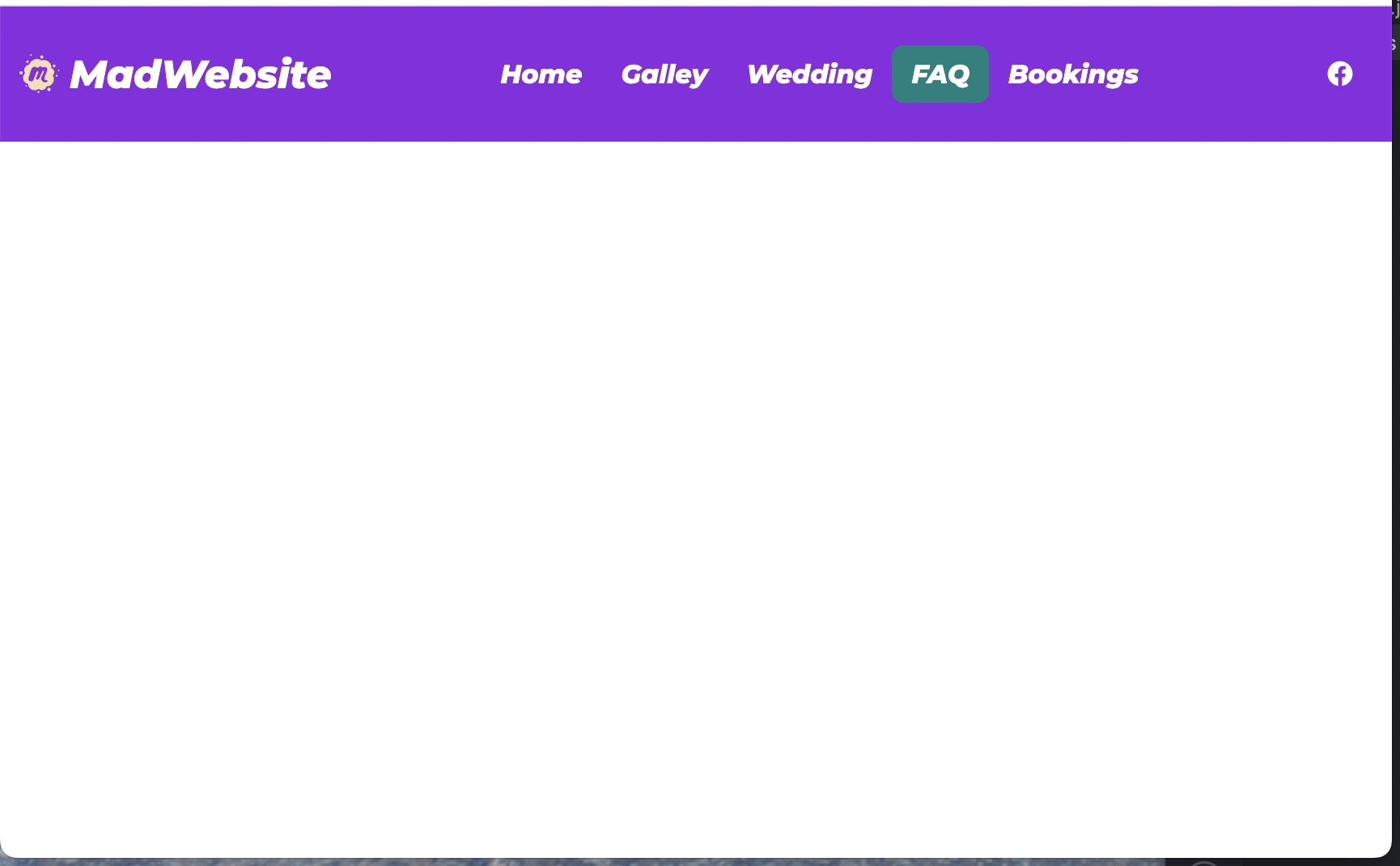
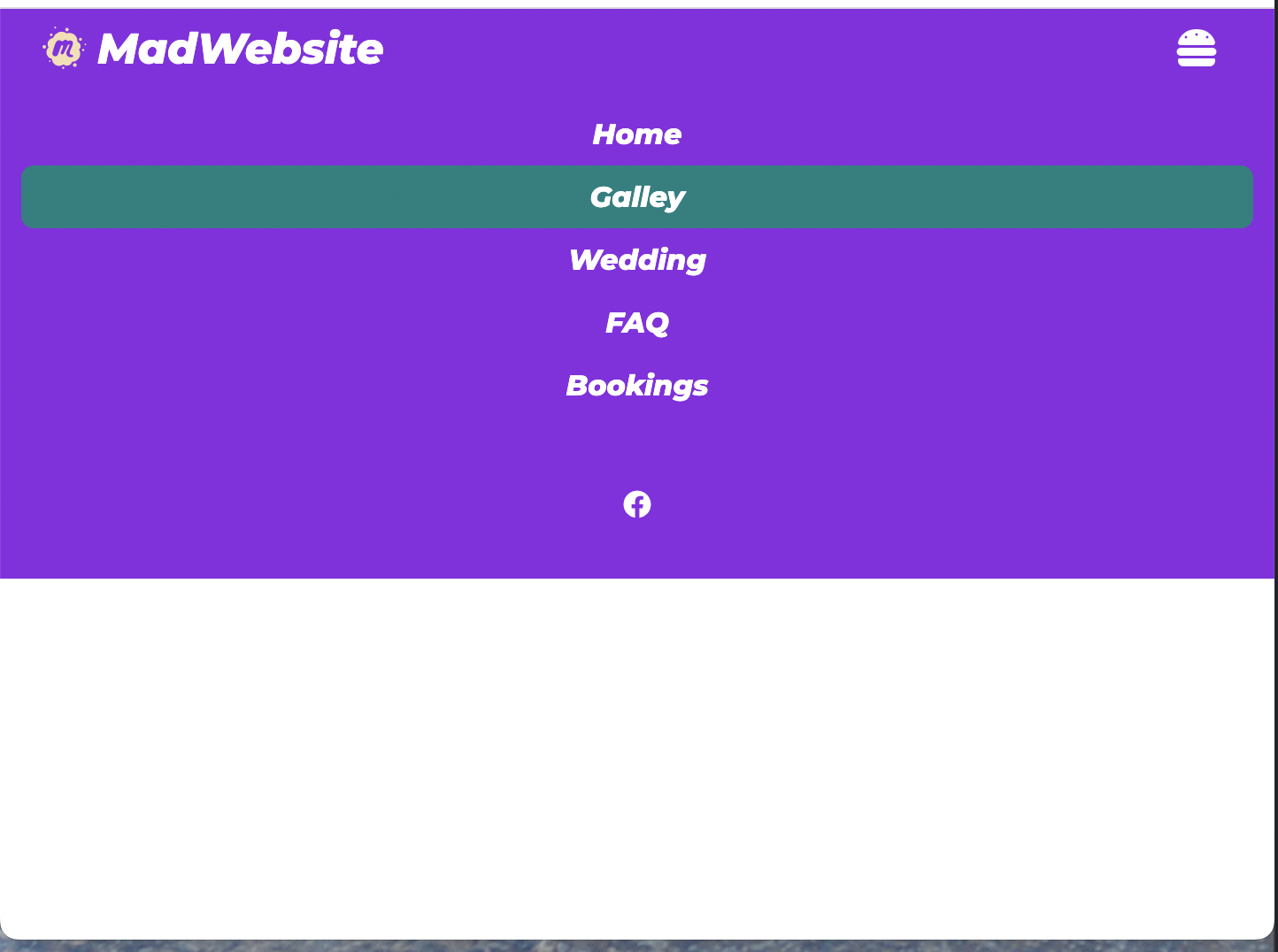
아래 이미지가 최종 형태인데요.
기본 브라우저 크기에서는 가로형 메뉴바가 나타나고,
브라우저 크기가 줄면 세로형 메뉴바로 변경됩니다.
어떻게 만들었는지 공유합니다!


html, css, javascript를 사용했으며 먼저 html 코드입니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Document</title>
<script src="https://kit.fontawesome.com/1de9391d12.js" crossorigin="anonymous"></script>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Montserrat:ital,wght@1,800&display=swap" rel="stylesheet">
<script src="main.js" defer></script>
</head>
<body>
<nav class="navbar">
<div class="navbar__logo">
<i class="fa fa-meetup" aria-hidden="true"></i>
<a href="">MadWebsite</a>
</div>
<ul class="navbar__menu">
<li><a href=""></a>Home</li>
<li><a href=""></a>Galley</li>
<li><a href=""></a>Wedding</li>
<li><a href=""></a>FAQ</li>
<li><a href=""></a>Bookings</li>
</ul>
<ul class="navbar__icons">
<li><i class="fa-brands fa-facebook"></i></li>
</ul>
<a href="#" class="navbar__toogleBtn">
<i class="fa-solid fa-burger"></i>
</nav>
</body>
</html>
다음 css 코드입니다.
요점은 @media 기능을 활용하여 스크린 크기가 768px 이하이면 모바일 사이즈 css를 보이게끔 했습니다.
보통 회사나 서비스에서도 이런 방식을 채택하는지 궁금하네요.
:root{
--text-color: #white;
--background-color: #253343;
--accent-color: #d49466;
}
body{
margin: 0;
font-family: 'montserrat';
}
a{
text-decoration: none;
color: var(--text-color);
}
.navbar{
display: flex;
justify-content: space-between;
align-items: center;
background-color: blueviolet;
padding: 8px 12px;
}
.navbar__logo{
font-size: 24px;
color: white;
}
.navbar__logo i {
color: wheat;
}
.navbar__menu{
display: flex;
list-style: none;
padding-left: 0;
}
.navbar__menu li{
padding: 8px 12px;
color: white;
}
.navbar__menu li:hover{
background-color: teal;
border-radius: 7px;
}
.navbar__icons{
list-style: none;
color: white;
display: flex;
padding-left: 0;
}
.navbar__icons li{
padding: 8px 12px;
}
.navbar__toogleBtn{
display: none;
position: absolute;
right: 32px;
font-size: 24px;
color: white;
}
@media screen and (max-width: 768px){
.navbar{
flex-direction: column;
align-items: flex-start;
padding: 8px 24px;
}
.navbar__menu{
/* display: none; */
flex-direction: column;
align-items: center;
width: 100%;
}
.navbar__menu li{
width: 100%;
text-align: center;
}
.navbar__icons{
/* display: none; */
justify-content: center;
width: 100%;
}
.navbar__toogleBtn{
display: block;
}
.navbar__menu.active,
.navbar__icons.active {
display: flex;
}
}
그리고 자바스크립트 코드입니다.
단순 메뉴 클릭 이벤트 코드입니다.
const toggleBtn = document.querySelector('.navbar_toogleBtn');
const menu = document.querySelector('.navbar__menu');
const icons = document.querySelector('.navbar__icons');
toggleBtn.addEventListener('click', () => {
menu.classList.toggle('active');
icons.classList.toggle('active');
});
아래는 참고한 드림코딩 강의 영상입니다.
https://www.youtube.com/watch?v=X91jsJyZofw&ab_channel=%EB%93%9C%EB%A6%BC%EC%BD%94%EB%94%A9
'프로그래밍⚡️ > javscript' 카테고리의 다른 글
| Javascript 변수 var, let, const, (0) | 2022.12.14 |
|---|---|
| 조건문 바로 이해하기 (0) | 2022.10.10 |
| 자바스크립트 비교연산자 논리연산자 (0) | 2022.08.23 |
| 자바스크립트 spread operator(전개 구문) (0) | 2022.08.19 |
| 자바스크립트 동기, 비동기 (0) | 2022.08.17 |