css에서 background는 배경을 설정하는 기능이다.
배경 컬러 지정, 그라데이션, 이미지 삽입 등 다양한 기능을 가지고 있다.
backgorund css 설정
1. background-color
기본적으로 컬러를 설정할 수 있다. 웹브라우저 기본 216컬러 외에도 HEX코드, RGB로도 설정할 수 있다.
background-color: #000000;
background-color: rgb(255,255,255,0);
background-color: green;
2. background-image
요소의 배경 이미지를 한개, 혹은 여러개로 지정한다. 여러개로 지정할 경우 가장 위에 선언한 이미지 레이어가 가장 위로 올라온다.
아래 예제와 같은 경우 이미지 파일이 가장 위로 표시된다.
이미지 외에 그라데이션 설정도 가능하다.
/* 이미지 파일 */
background-image: url("이미지 경로")
/* 그라데이션 */
background-image: linear-gradient(to left, #ebfc80, #00807e)
3.background-position
요소의 배경 이미지의 위치를 지정한다.
background-position: center;
background-position: top right;
background-position: 50px 100px;
4. background-repet
요소의 배경 이미지의 반복 여부, 반복 방향을 지정한다.
background-repeat: no-repeat;
background-repaet: repeat-x;
5. background-size
배경 이미지의 크기를 지정하는 기능인데 좀 중요한 개념이다.
/*이미지를 늘려서 부모 박스를 꽉 채워준다*/
background-size: cover;
/*이미지가 잘리지 않고 전체를 보여준다 */
background-size: contain;
/*이미지 크기를 강제로 정할 수 있다 */
background-size: 200px 160px;
6. background-attachment
배경 이미지의 스크롤 여부를 지정합니다.
background-attachment: scroll;
background-attachment: fixed;
background-attachment: local;
7. 단축 속성
다양한 기능이 있으며 위의 기능을 한번에 사용하는 단축속성 기능도 있다.
/* background: color image repeat position/size attachment; */
background: red url("./image.jpg") no-repeat center/cover fixed;
object-fit
img나 video 등 대체요소의 내용이 지정된 너비와 높이에 맞춰지는 방식을 지정하는 기능이다.
1. object-fit: fill (기본값)
box 크기에 맞춰 이미지가 채워지는 방식이다. 이미지 비율이 깨질 수도 있다.

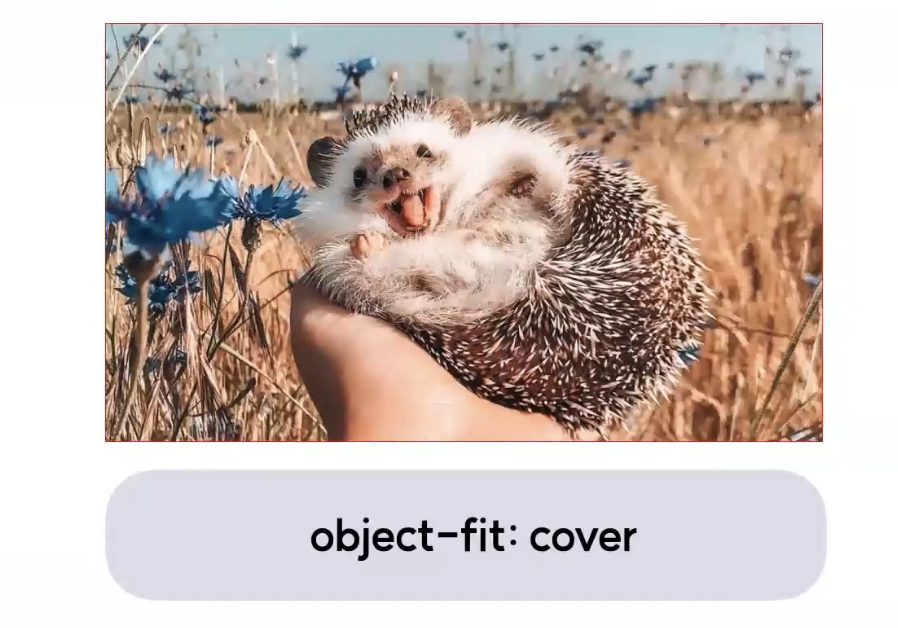
2. object-fit: cover
box 크기에 빈틈 없이 이미지를 채우며 이미지 비율이 깨지지 않고 scale이 커지며 조정된다.

3. object-fit: contain
이미지 전체가 깔끔하게 보여야할 때 사용한다.

4. object-fit: none
아무 속성을 주지 않은 경우, 아래와 같이 이미지가 표기된다.

5. object-position
이미지나 비디오 등 대체요소의 정렬 방식을 지정한다.
object-position: center top;
object-position: 100px 50px;'프로그래밍⚡️ > htmlcss' 카테고리의 다른 글
| 이벤트 버블링, 막을 수 있다는데? 근데 막는게 꼭 좋은걸까? (1) | 2023.02.01 |
|---|---|
| css transition과 animation (1) | 2022.12.26 |
| css 캐스케이딩 - 스타일 적용 우선 순위 (2) | 2022.12.21 |
| CSS - 선택자 (1) | 2022.12.20 |
| 부트캠프 5일차! 회원가입 인증창 만들기 (2) | 2022.12.19 |