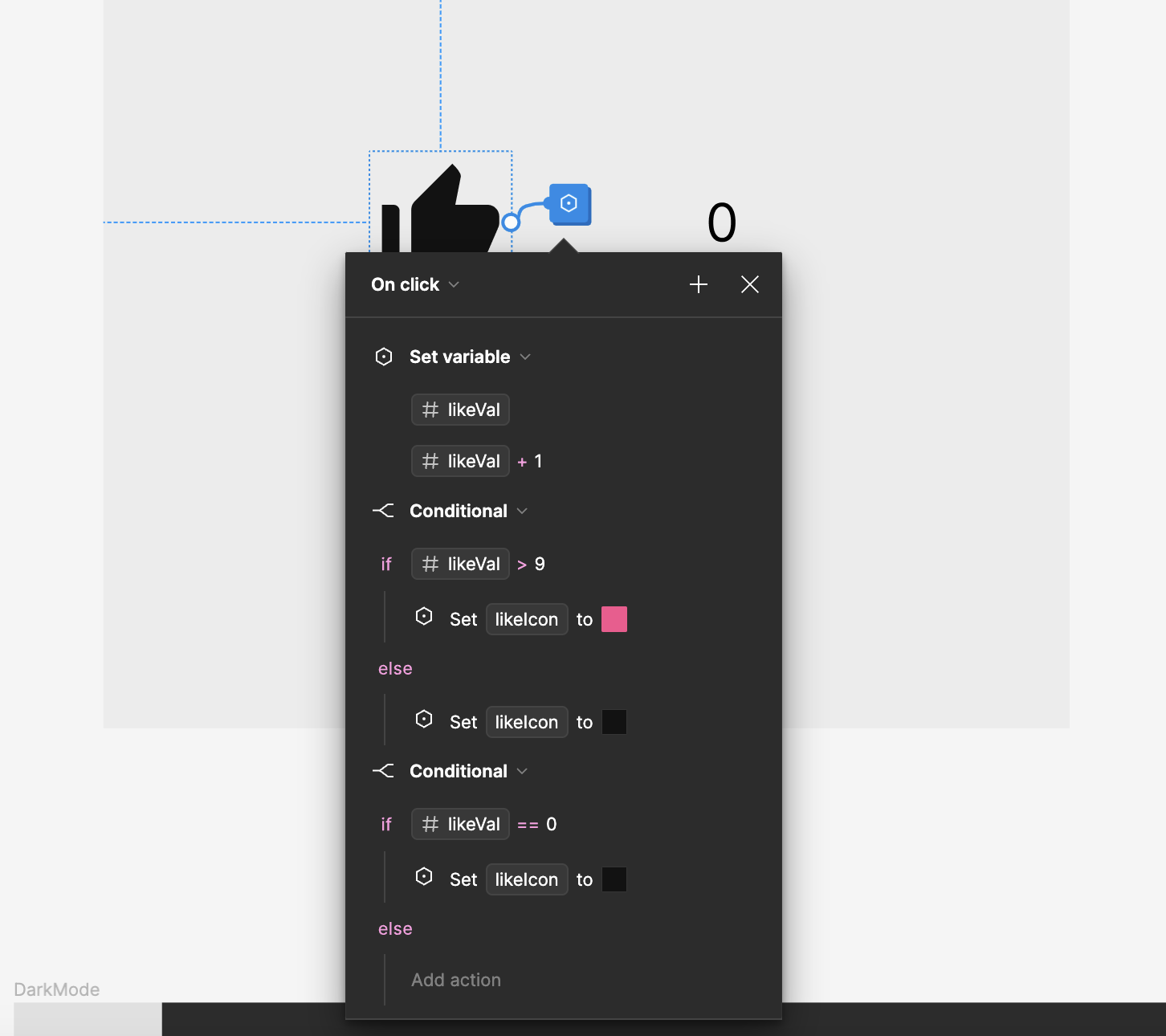
작년에 피그마 디자인 시스템을 토큰화한 후 자바스크립트로 옮기는 방법을 포스팅했었다. 하지만 그동안 피그마도 많은 업데이트가 있었고 새로운 기능이 출시되며 포스팅했던 과정대로 되지 않을 것이다. 오늘은 그것을 대체할 수 있는 방법과 피그마의 local varialbles 기능으로 이것저것 테스트해 본 것을 글로 옮겨 적어 본다. Local Variables나온 지 꽤 된 기능이지만 제대로 활용을 못하고 있었는데, 살펴보니 거의 반 코딩이나 다름 없었다. (잘 활용하면 디자인 시스템을 코드로 옮기기 정말 편할 것 같은 느낌). 피그마에서 빈 board를 클릭하면 오른쪽 패널에서 Local variables를 확인할 수 있다. 변수(variable) 지정들어가보면 Create variable이 있고, 4..